Uploading Custom Fonts
As a Business user, you can add your custom fonts to Piktochart.
Only the Owner or Administrator(s) of the Workspace can upload fonts to the Brand Assets for the Workspace.
This font upload feature will come in handy especially if you need to create on-brand content for your company or organization. It’s very simple to upload your own fonts.
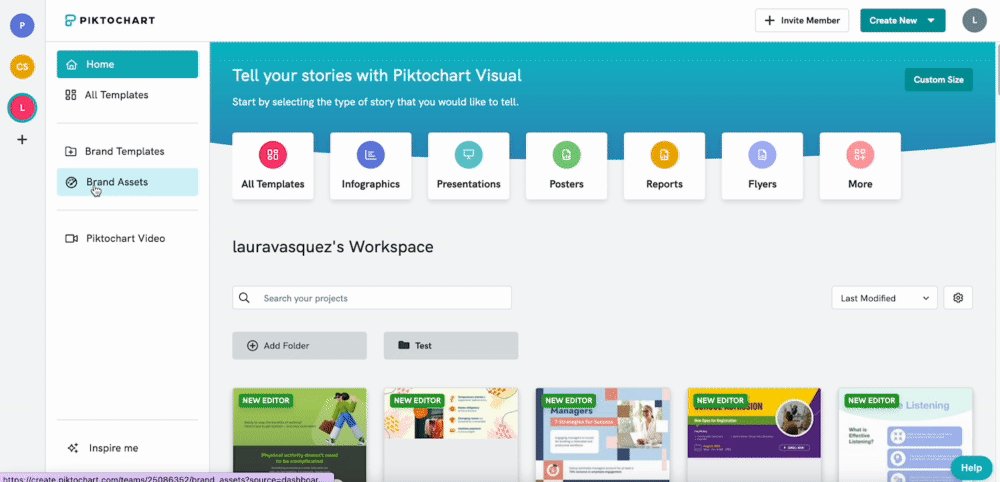
You can either hover over the Profile icon on the top right corner of your dashboard and click Brand Assets, or just click on the Brand Assets option on the left panel in the dashboard:
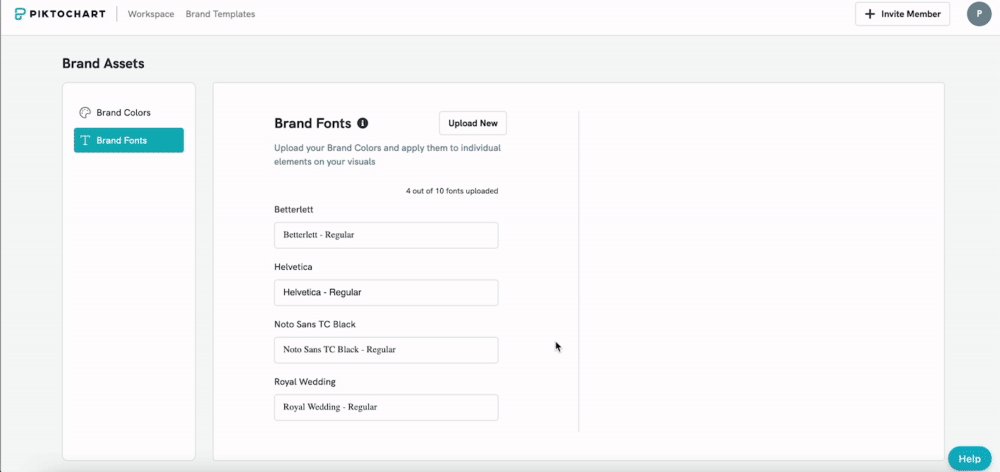
To upload a custom font:
- 1
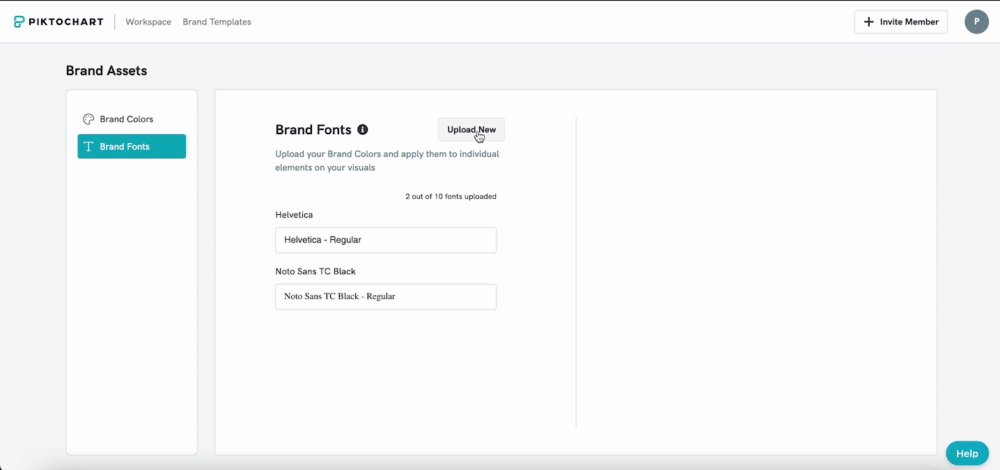
- Click Brand Fonts
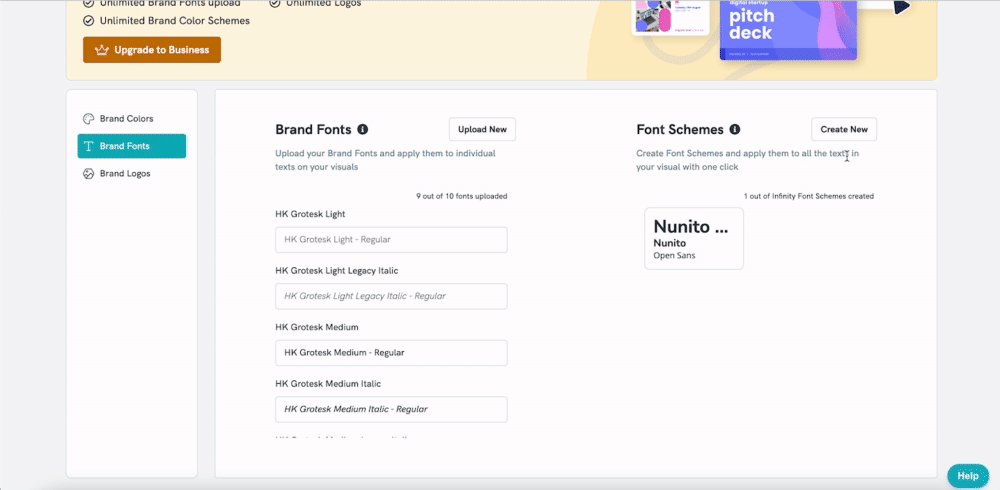
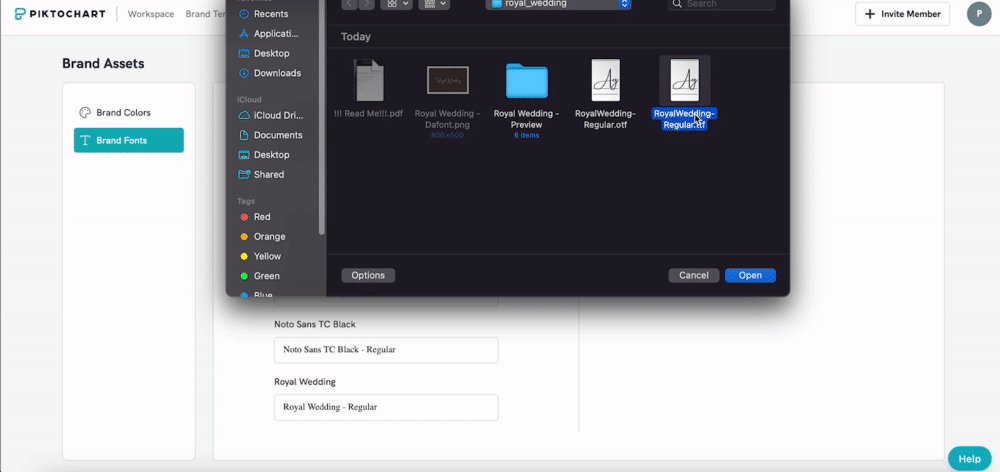
- 2
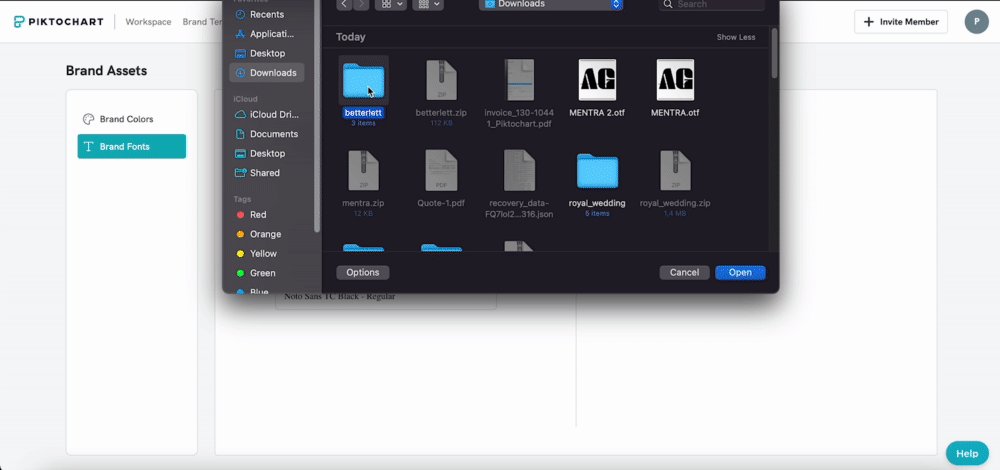
- Click Upload New, and then select the font file. Remember to unzip your font files in order to upload them!
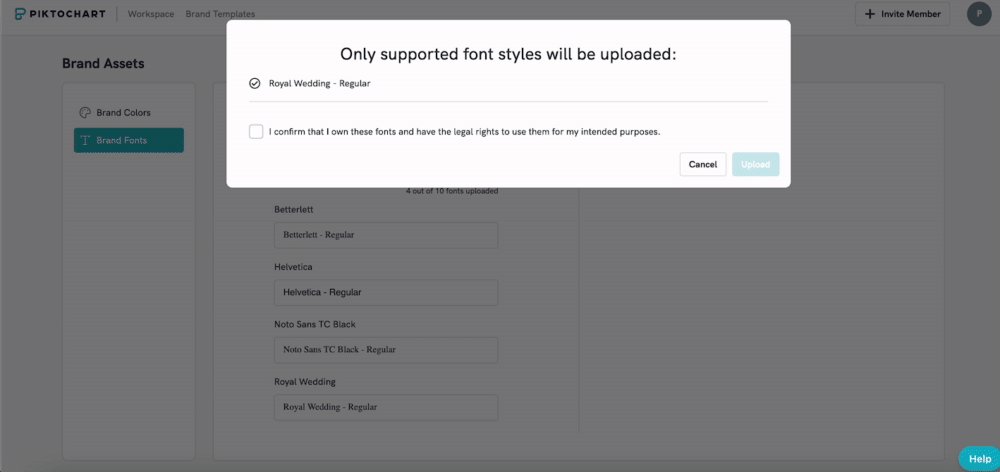
- 3
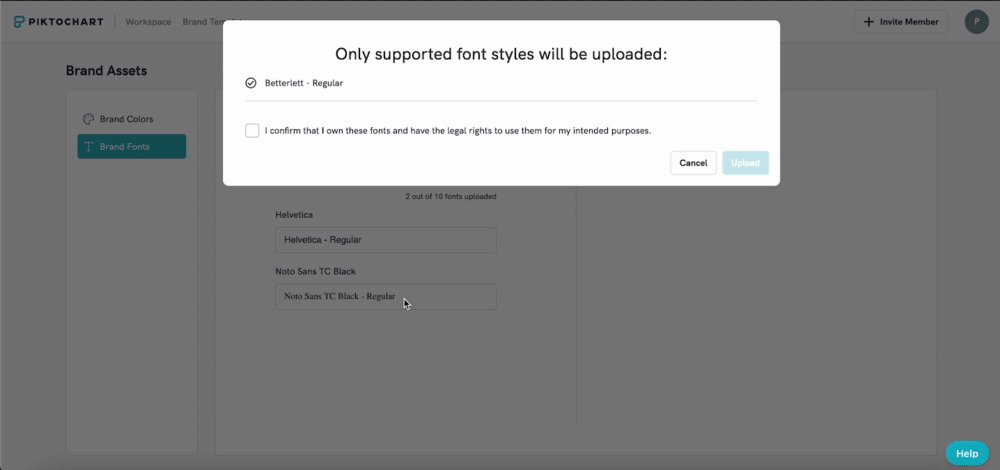
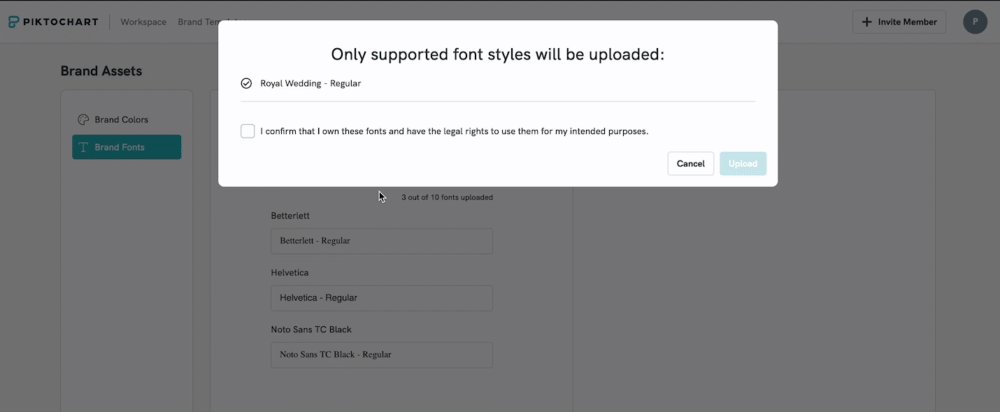
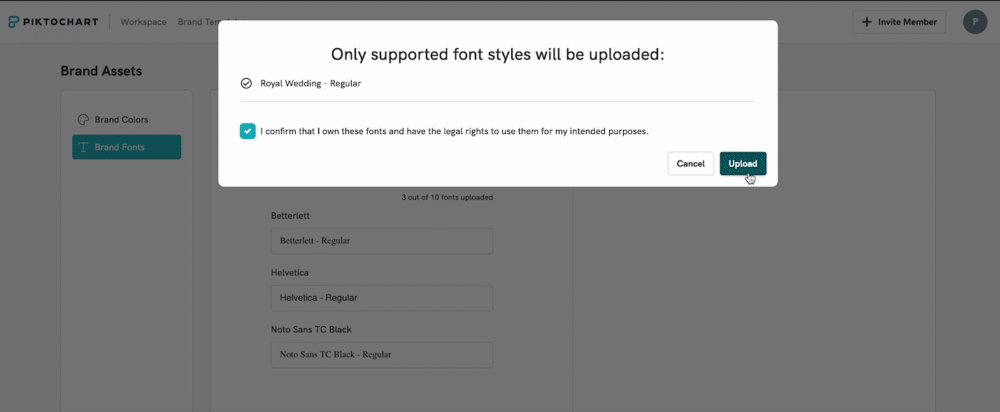
- Check the box to ensure that you own the font and can use it for the intended purpose.
File Format
You can upload your font in three different formats: TTF, OTF, and WOFF. WOFF is the highly recommended format to use since it’s a compressed format and it loads faster.
If you encounter an error message while uploading your design, please ensure that you are using the correct font file format with proper metadata and that the file is not corrupted.
Using Font variants
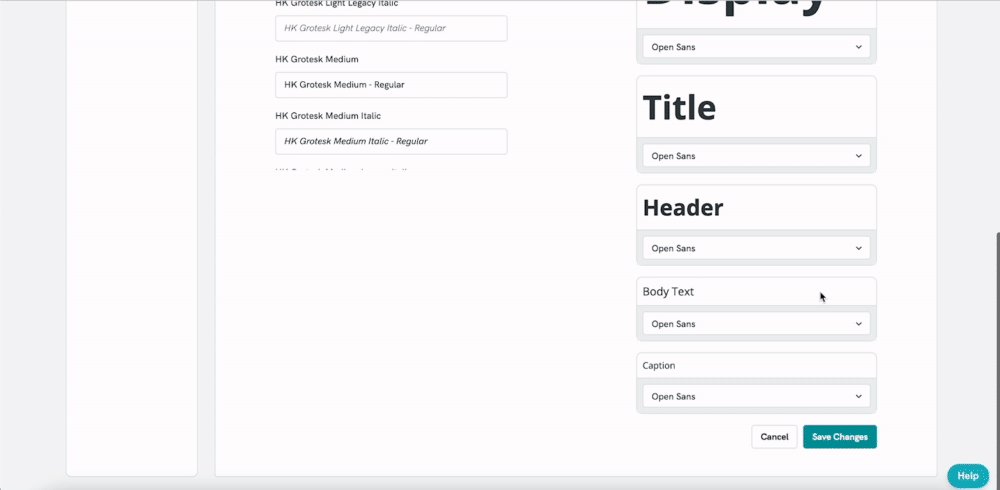
Every font style has a family, and the supported variants are regular, bold, italic, bold, and Italic. A regular variant (base font) is a required variant before you add on other variants. You can add them all to Piktochart and then use the upper menu to choose the right format.
If the font style that you’ve added has more than one variant, you can Click B for Bold and I for Italics in the editing toolbar found in the Editor. Click both B and I for Bold Italics.
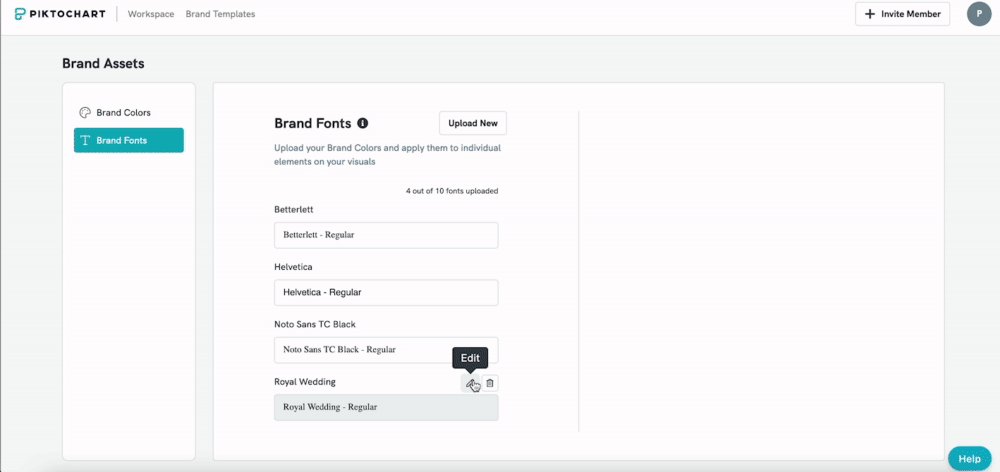
Update Font Style Variants
If you need to update your font style variants, you can do so by clicking on the pencil icon. By clicking the pencil icon, you can replace an existing font style or add a new one under the same font family. You cannot remove a font style without deleting the font family - You need to delete the font and re-upload the fonts again.
We do not support light variants as they tend to cause rendering issues on different browser/OS, especially on downloaded copies.
TIPS 💡
Pick one font as your primary font. This would be one used the most, especially in large sizes such as headlines. Afterward, pick another font as the secondary font. This will be used for body text and other large paragraphs. Always keep the hierarchy of your fonts in mind when using them in your project. Learn more about how to select your fonts.
Common Questions
Where can I find my uploaded fonts?
When you’re working on your projects, you can find your uploaded fonts in the editor. Simply click on the font drop-down menu:

Can I upload foreign fonts?
Yes! You can. As long as the font file supports foreign characters, it will work fine on Piktochart. If you’re looking for more font options, you can even consider using free fonts. Check out our Using Free (open-source) Fonts article to learn more!
How many fonts can I import?
You can upload a maximum of 10 font families.
What happens if I’m no longer PRO?
If you downgrade to a Free plan, you can’t make any changes to your existing uploaded fonts or add new fonts. You will also no longer find your uploaded fonts under the font drop-down menu in the Editor. If you go to the Brand Fonts page in Brand Assets, you’ll see the uploaded fonts, but you won’t be able to add/edit them.
There will be no changes to the custom fonts on your existing visuals until you choose to replace it with another font. Once you replaced the uploaded font with another font, you won’t be able to switch back to any of your custom fonts as that option will no longer be available. To access or edit your uploaded fonts, you can subscribe to PRO again.
Where can they be rendered?
The fonts will be rendered on downloaded PNG/PDFs, embed, and output page like any other fonts.
Why is my upload font not appearing correctly?
Over the past few years, modern browsers have dramatically improved how they support custom fonts. However, even today, not all formats are supported on every browser. There are many factors that may affect the rendering of your web fonts. To provide quality and consistency, it is crucial to test thoroughly on all possible operating systems (OS) and browser combinations to prevent rendering issues.